Publishing Code to Blogger
Publishing code to a blog can be tough. On my old blog engine (wordpress), I felt like I had more control with respect to plugins, javascript, css, etc. Here, on blogger, things are a little different.
I’ve turned to Windows Live Writer. It’s actually pretty slick and integrates well with Blogger. I added the Code Block plugin which does syntax highlighting pretty well.
A Few Gripes and Gotchas
Live Writer comes with a whole suite of “Live” tools. After installing Live Writer, I had MSN popping up and new addons in outlook wanting my attention. It is certainly not the light and easy text editor I was hoping for.
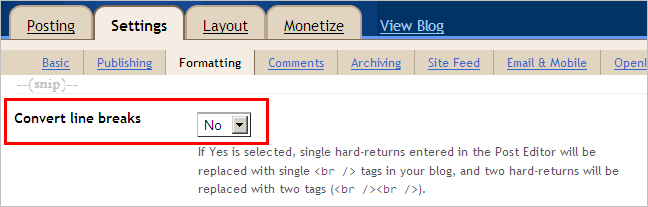
Next, posts published with Live Writer will often have a bunch of extra newlines in them. This can be fixed by telling Blogger not to convert line breaks:

Finally, I’m not a big fan of the way the code block plugin I mentioned earlier handles CSS. It inserts a new block of styles with every single code block. The workaround seems to be simple enough, though: add the CSS block to the template’s styles and make sure to uncheck “Embed Stylesheet” each time you insert code.
On a Positive Note
It handles images well (I can paste in images from other programs). It handles links well. It blends the WYSIWYG/HTML editing well and with a pretty good plugin community, I’m liking it better than other editors I’ve used in the past.
I’m a fan—I’m using it to write this post!
